MAPPLEの新しい地図表現を体験
長年に渡る地図出版で培ったマップルの地図デザインをベクトルタイル形式※1で構築し、さらにWebブラウザ向けに優れた表現力を持つ地図ライブラリである『MapLibre※2』を使い、表現してみました。
不動産・観光・運送など、さまざまな業務シーンでの活用が期待できる新たな背景地図です。ここでは、表現した地図を動画にしてご紹介しています。
※1 マップルの「ベクトルタイル地図」はMapbox Vector Tile(MVT)形式で構築しています。
※2 MapLibreとは、Mapbox GL JSからフォークして作られたオープンソース地図UIライブラリのプロジェクトです。
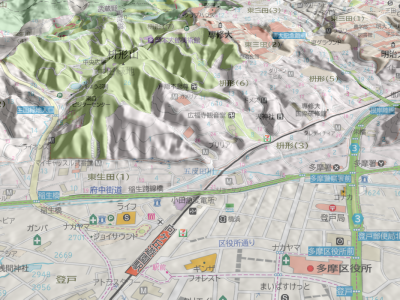
マップルならではの街や道路の様子がわかるデザインと、地形の凹凸の判別しやすさを両立した3D表現のデモ動画です。
マップルの地図に国土地理院の標高データ、陰影データを重ね合わせ、MapLibreの機能を使い地形を立ち上げ表示しました。
上空から見た京都の町並み
3D地図を上空から眺めることで、三方を山に囲まれた京都の地形を見渡すことができます。都市や観光など様々な機能が集積する中心部も、マップルならではの地図の色使い・情報の取捨選択によりシンプルで見やすい内容となっています。
上空から見たしまなみ海道
広島県尾道市と愛媛県今治市をむすぶ「しまなみ海道」と、その周辺の島々を上空から眺めてみました。点在する島々をつなぐ7つの橋に加えて主要なフェリーや旅客船の航路の情報も表示、また島名だけでなく町名などの地名情報も見ることができます。
上空から見た箱根山カルデラ
芦ノ湖をはじめ、カルデラ内に点在する温泉地、ゴルフ場などの観光スポットの情報が満載の3D地図になりました。地図の回転と連動して山名や観光地名も自動的に再配置されます。
活用シーン

不動産
物件周辺の起伏、最寄り駅からの高低差など視覚的な情報を提供することでサービス価値を向上

観光
観光エリア全体を俯瞰的に確認でき、ツアー客への案内用途、観光地のデジタルサイネージでの活用

物流・交通
平面の地図よりも広範囲の表示ができるため、物流拠点や交通網の配置状況の全体確認に
※ 出典:国土地理院 標高タイル(基盤地図情報数値標高モデル)・陰影起伏図
※ 地表面の標高データを利用して、平面の地図を機械的に立ち上げ表示しています。道路や鉄道の橋やトンネルなどの構造物も地表面上に表示されます。
※ 本デモサイトでは、標高データが持つ高さを2.5倍強調して表示しています。
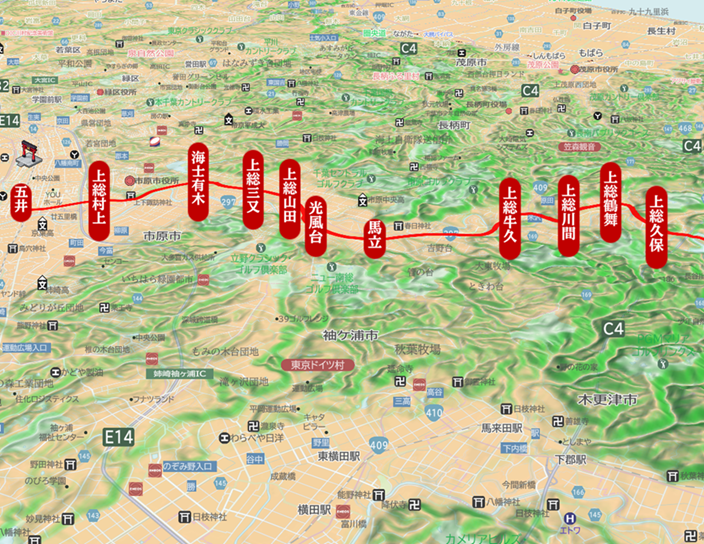
GPSデータ位置情報など、あらかじめ登録したルートに沿って地図画面を自動的に動かすことができます。本デモ動画では、国土地理院の空中写真上にマップル地図の文字情報のみを表示し、当社ルート探索エンジンで算出した自動車用ルートを上空からトラッキングします。
国道1号線の箱根越えルート
駅伝ルートとしても有名な箱根の国道1号線を登るデモです。空中写真を3D動画で表現することで山岳ルートの険しさが伝わる内容となっています。山間部でもマップル地図から交通施設や観光地の情報を追加表示していますので、走行位置を把握が容易にできます。
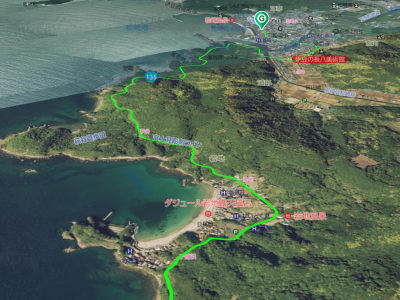
しまなみ海道の走行イメージ
一つ目のデモでご紹介した「しまなみ海道」の自動車区間を、実際に走行するイメージをデモ動画にしました。。
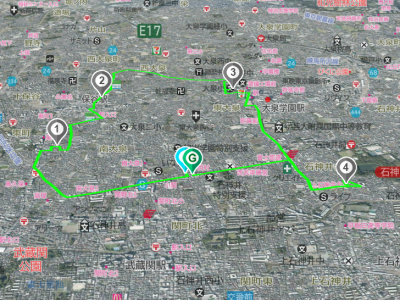
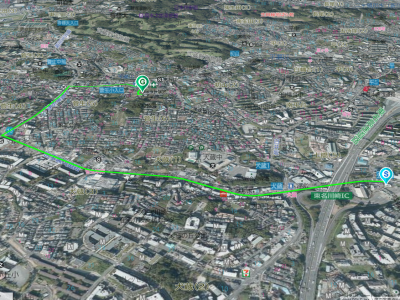
東名高速道路の走行イメージ
東名高速道路の下り方面を東京から静岡方面へ走行するルートを、上空から鳥瞰表示しています。
走行中に意識することの少ない高速道路周辺の街並みや地形を眺めることができます。
活用シーン

観光・ナビゲーション
ツアー商品のコース紹介、カーナビのルート探索結果のデモ走行モードに

物流・交通
新たな送迎・配送ルートの事前走行シミュレーションへの利用に

不動産
最寄り駅や高速インターチェンジから物件への移動経路を視覚的に把握
※ 出典:国土地理院 全国最新写真(シームレス)・標高タイル(基盤地図情報数値標高モデル)
※ 地表面の標高データを利用して、平面の空中写真や自動車ルートを機械的に立ち上げ表示しています。道路や鉄道の橋やトンネルなどの構造物も地表面上に表示されます。
現在、様々なオープンデータの公開が進んでいます。データが地理座標を保持していれば、MapLibreを利用することで、マップル地図上に重ねて表示することができます。
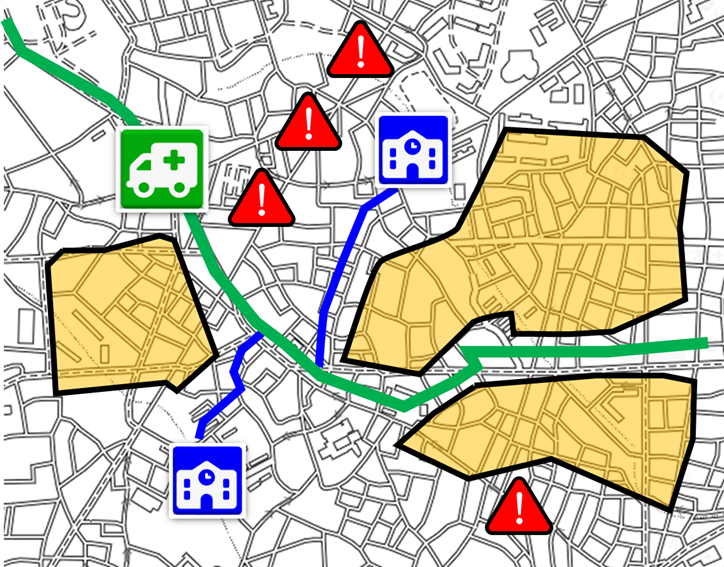
ハザードマップとの重ね合わせ
国土数値情報の土砂災害警戒区域(急傾斜地の崩壊)のエリアデータを、マップル地図に重ねて表示しました。 ※黄色塗り箇所が土砂災害警戒区域となります。
土地の標高や凹凸もあわせて表現しており、現地の状況を具体的にイメージしつつ、ハザードマップを参照することが可能です。
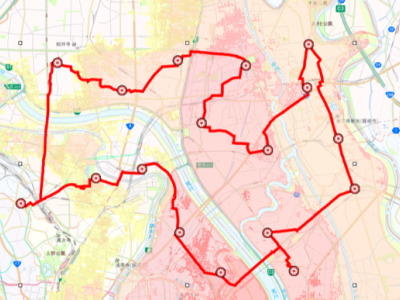
不動産系情報との重ね合わせ
不動産系の各種オープンデータを重ね表示しました。
MapLibreのビジュアル機能を利用し、取り込んだデータが持つ属性情報を参照して、色分け、棒グラフなど複数の表現を試しています。
活用シーン

不動産
都市計画情報やハザードマップを重ね物件の付加価値・潜在リスクを視覚的に把握

店舗開発
オープンデータのビジュアル化を手助け、顧客・社内関係者との合意形成をサポート

物流・交通
ハザードマップを表示し災害リスク地域を避けるルート計画や代替ルート策定に活用
※ 出典:国土数値情報 土砂災害警戒区域(急傾斜地の崩壊)・用途地域・地価公示、国土地理院 標高タイル(基盤地図情報数値標高モデル)、国土交通省 不動産情報ライブラリ(不動産鑑定評価額)
※ 地表面の標高データを利用して、平面の地図を機械的に立ち上げ表示しています。道路や鉄道の橋やトンネルなどの構造物も地表面上に表示されます。
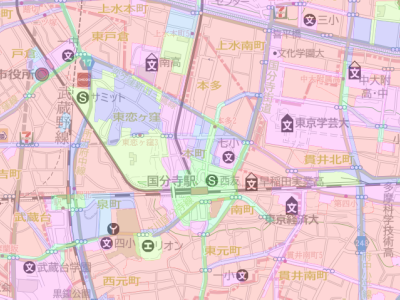
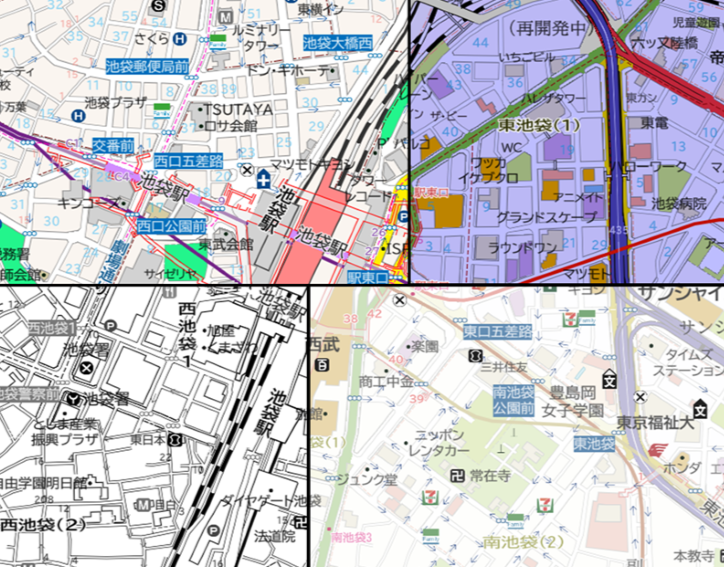
地図の色味を変更《色のユニバーサルデザイン対応》
できあがった地図をフィルタを通して確認し、見づらいと感じる色を修正したイメージ画像です。また、赤緑色覚(Protanopia・Deuteranopia)を持つ方々にも見やすいカラースキームを採用。色の違いが判別しやすく、情報を直感的に理解できる設計を意識しました。



等倍文字サイズデザイン

1.5倍文字サイズデザイン

2倍文字サイズデザイン

2.5倍文字サイズデザイン

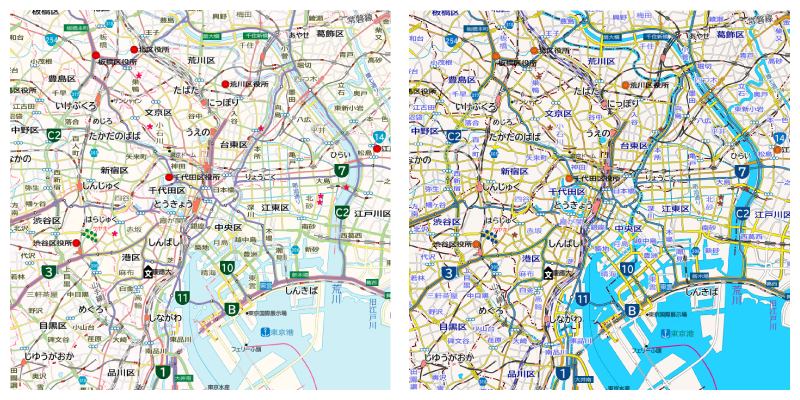
左:デフォルトデザイン
右:白黒のハイコントラストモード

活用シーン

自治体・公共施設の
防災マップ
背景地図の情報量をあえて減らし、重ねて表示する防災情報を目立たせることで、シンプルで多くの人が見やすい表現に

交通・インフラ関連
の案内図
地図の設置場所や想定する閲覧者に合わせて、地図のコントラストや色味を最適化、交通機関をより目立たせた表現も

企業や施設への
アクセスマップ
ユーザー利用環境にあわせた文字や記号の大きさにすることでユーザビリティを向上

観光での活用
地域の特長や季節により地図の色合いを変えたり、鉄道や観光名所など特定のテーマを強調して、オリジナル性を出しつつ見やすい地図に
※ 出典:国土地理院 標高タイル(基盤地図情報数値標高モデル)・陰影起伏図
※ 地表面の標高データを利用して、平面の地図を機械的に立ち上げ表示しています。道路や鉄道の橋やトンネルなどの構造物も地表面上に表示されます。